JavaScript is an ever-evolving programming language that has become a fundamental part of web development. With the increasing demand for faster development and greater efficiency, the role of the right tools in the development process has become more critical than ever. This article will focus on some of the lesser-known JavaScript VSCode extensions that can enhance your development experience.
Note: Along with these, you should check out the extensions in the featured image above as well :)
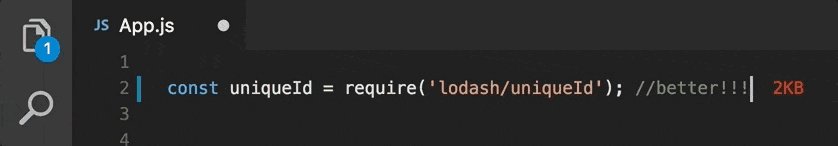
Import Cost
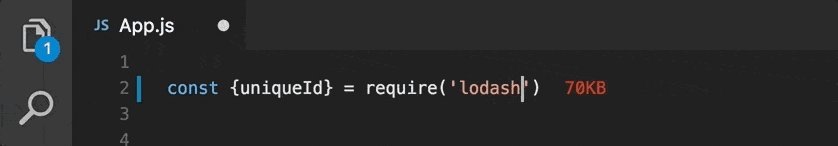
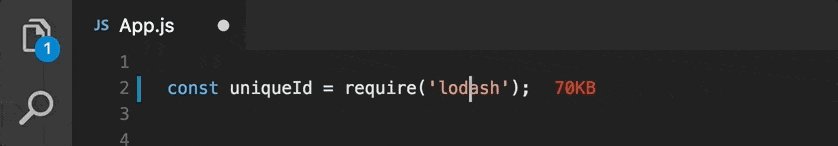
The Import Cost extension is perfect for web developers who need to monitor the size of their project’s dependencies. It calculates the size of each package and displays it in the editor’s status bar. This extension is particularly useful when you need to optimize your project’s size and improve its loading speed.

Link: https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
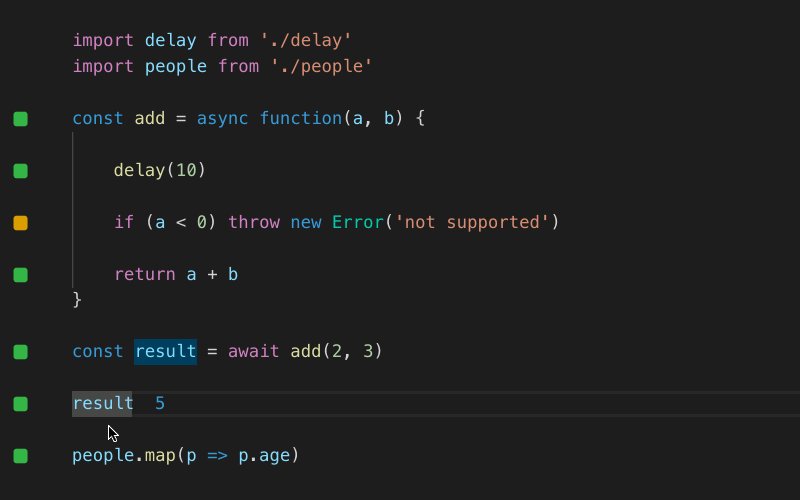
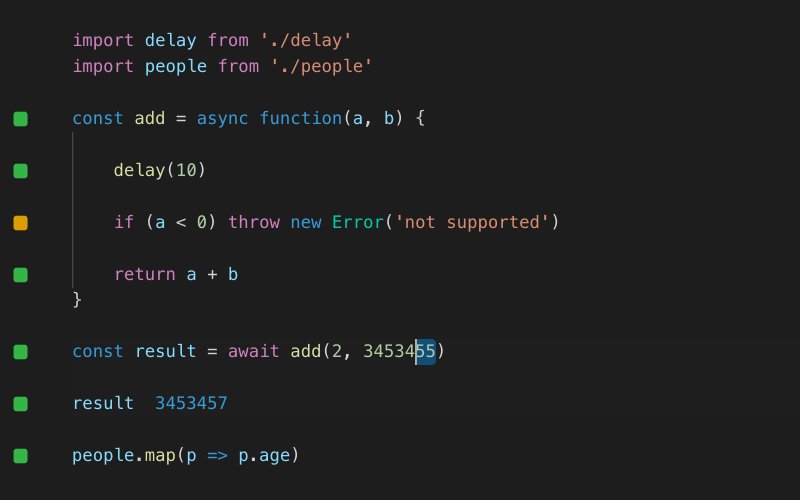
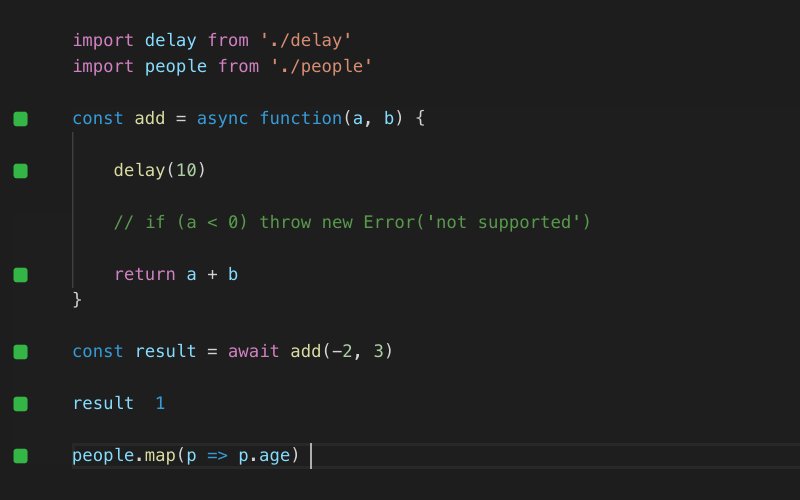
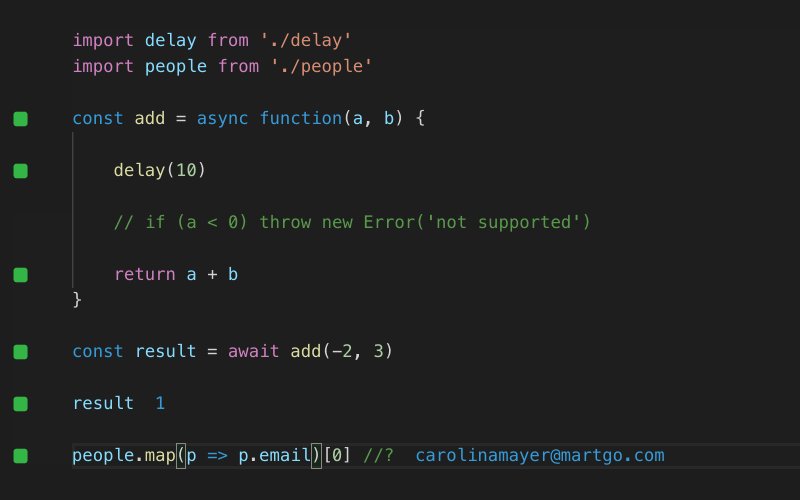
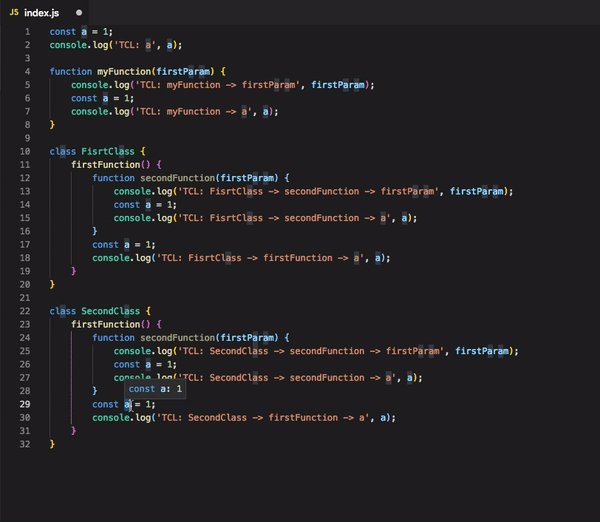
Quokka.js
Quokka.js is an excellent extension for JavaScript developers who need to see the results of their code in real time. It allows you to see the output of your code as you type, making it easier to debug and optimize your code. This extension is particularly useful for developers who work on complex projects that require a lot of testing and optimization.

Link: https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
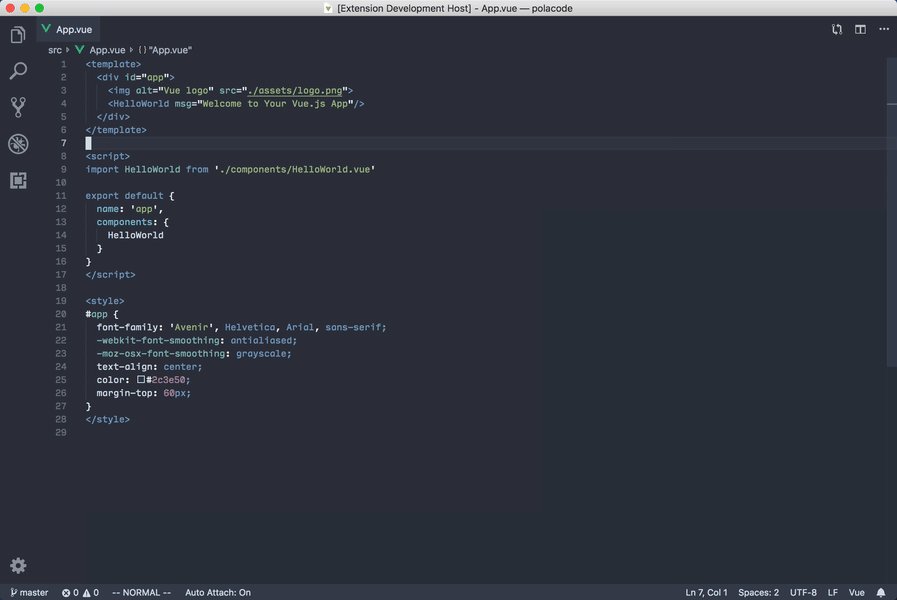
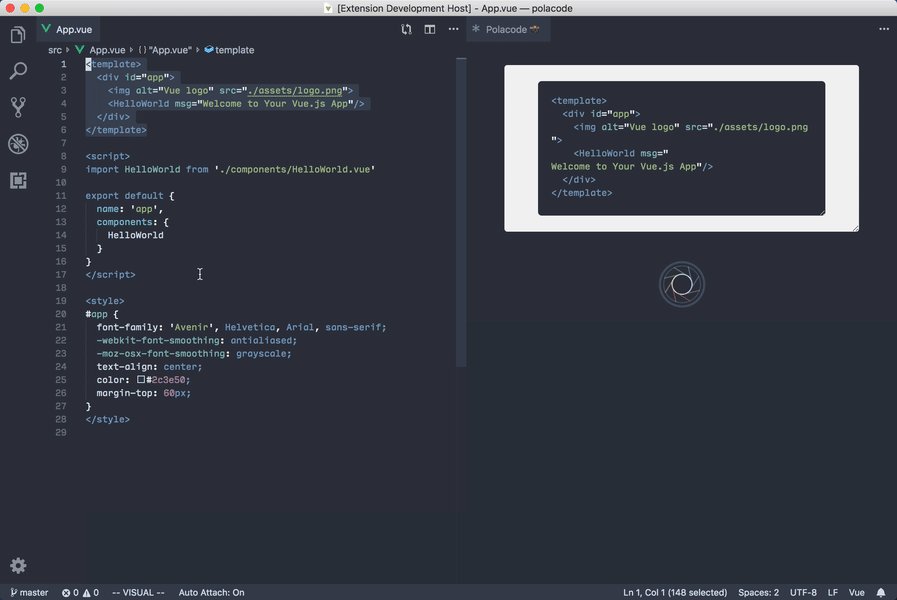
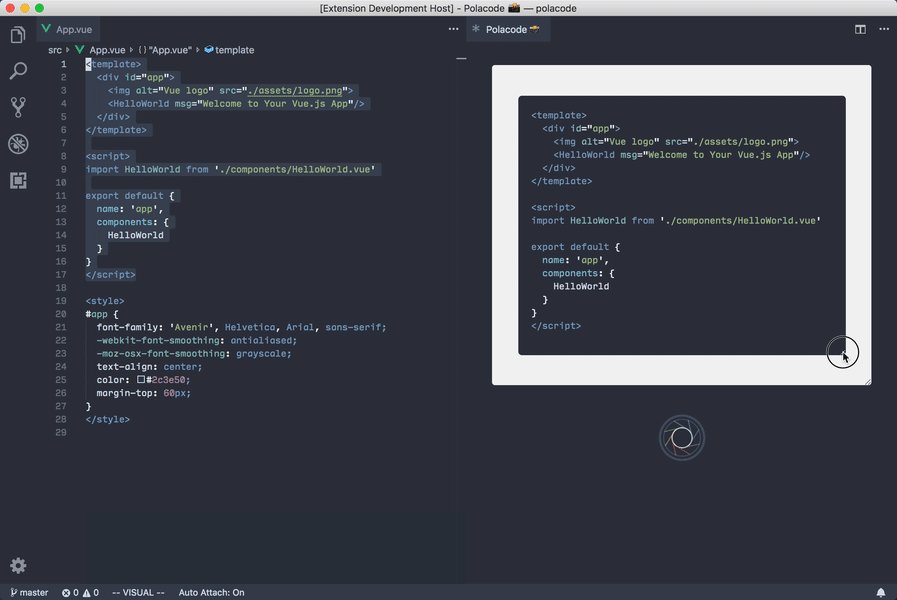
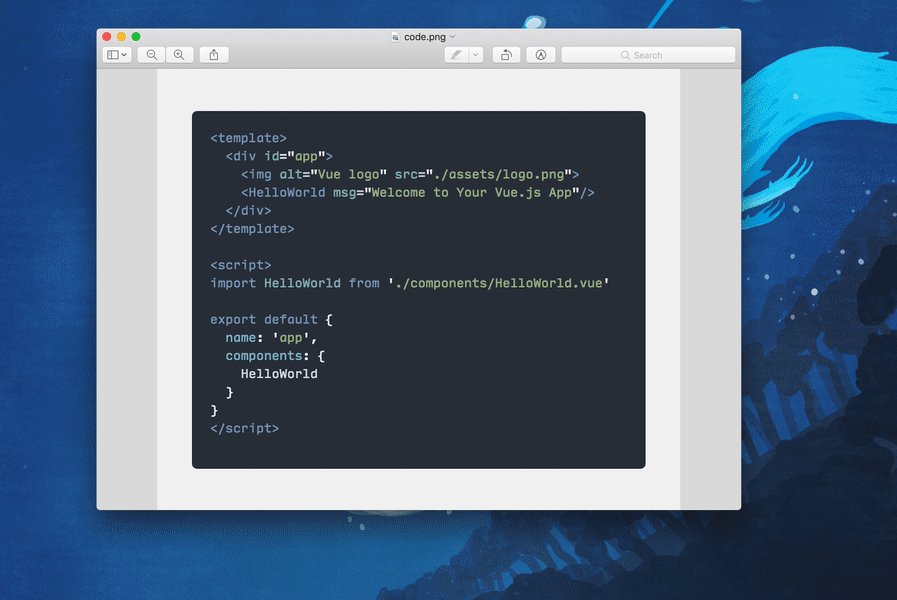
Polacode
Polacode is an extension that allows you to create beautiful screenshots of your code. It is particularly useful for developers who need to share their code with others, such as in presentations or blog posts. With Polacode, you can create beautiful code screenshots with just a few clicks, making your code look more professional and engaging.

Link: https://marketplace.visualstudio.com/items?itemName=pnp.polacode
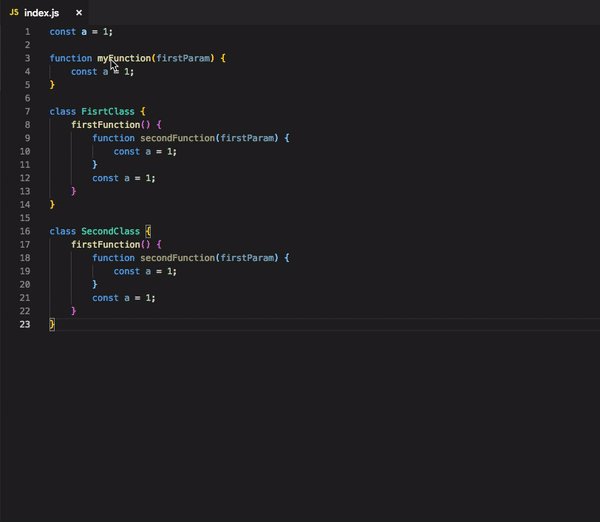
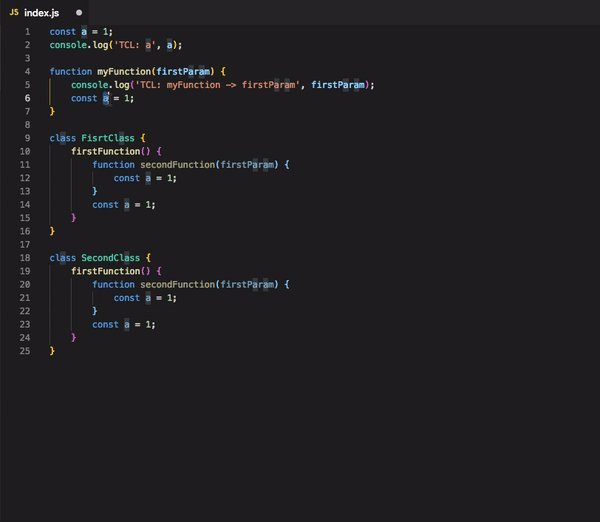
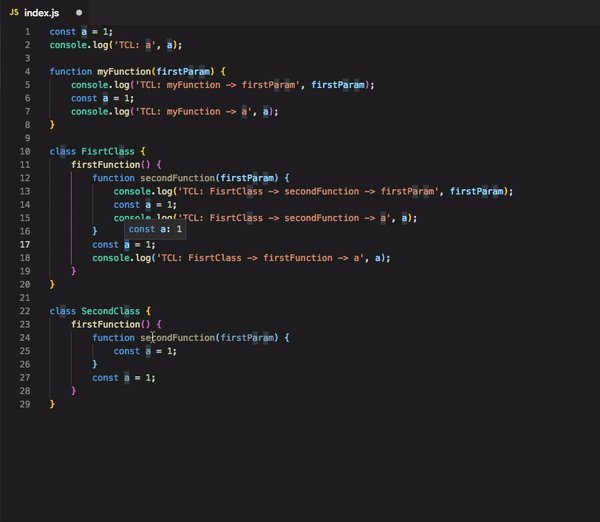
Turbo Console Log
The Turbo Console Log extension is perfect for developers who need to debug their code quickly and efficiently. It allows you to add console.log statements with just a few keystrokes, saving you time and improving your debugging process. This extension is particularly useful for developers who work on large and complex projects that require a lot of debugging.

Link: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log
GitLens
GitLens is an extension that allows you to view Git blame annotations and code lens information directly in the editor. It also provides you with code navigation, code search, and other Git-related features that will help you work more efficiently. This extension is particularly useful for developers who work on projects that require frequent Git operations.

Link: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Conclusion
JavaScript development can be a complex and time-consuming process, but with the right tools, it can be made significantly easier and more efficient. By exploring some of the lesser-known VSCode extensions, you can take advantage of powerful features that can help you write code faster, debug more efficiently, and ultimately become a more productive developer. Whether you’re just starting out or are a seasoned pro, these extensions are sure to enhance your development experience.